To add a favicon in WordPress these days is way easier than it used to be. You used to have to upload the file to the webroot of your website’s server and then added the necessary code to load the favicon in your header. For that your theme needed to have a specific line of code to load the icon like:
<rel="shortcut icon" type="image/png" href="/favicon.png"/>
Adding Favicon in WordPress Customizer
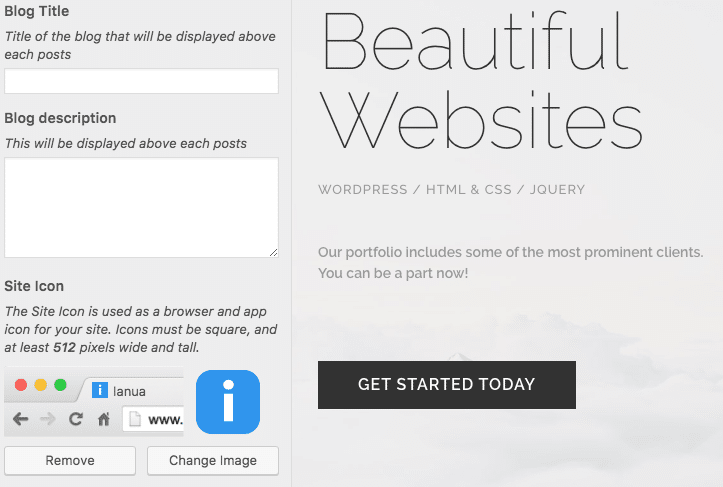
This tedious way of adding favicons is a thing of the past. It is no longer necessary. Since WordPress 4.3 you can upload the favicon under appearance > customize > site identity. The only thing you have to keep in mind is to use an image of a minimum size of 512px x 512px:

Browser Display
After you added it you may have to empty your browser cache to see it properly. So do this if you do not see it yet in your browser. Once you have done that you should see the icon. Here is how the favicon for our Ianua theme in progress looks like once we added a new favicon icon:
![]()