Have had a request to do a lowdown on how to use Custom Contact Forms (Plugin in WordPress Repo | Github) by Taylor Lovett.
Custom Contact Forms
This is a great (contact) forms plugin for WordPress sites which can also used in custom PHP projects. In this post I will go through the steps of creating a general form. This workshop can be used to set up a contact form, quotation form, order form and so on.
NB Not getting into specific form setups in this blog post.
Creation of CCF Form
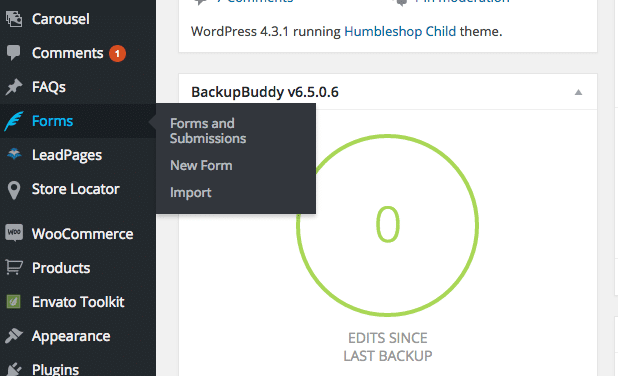
I assume you installed the plugin and that you see the forms item as a menu item in the Dashboard:

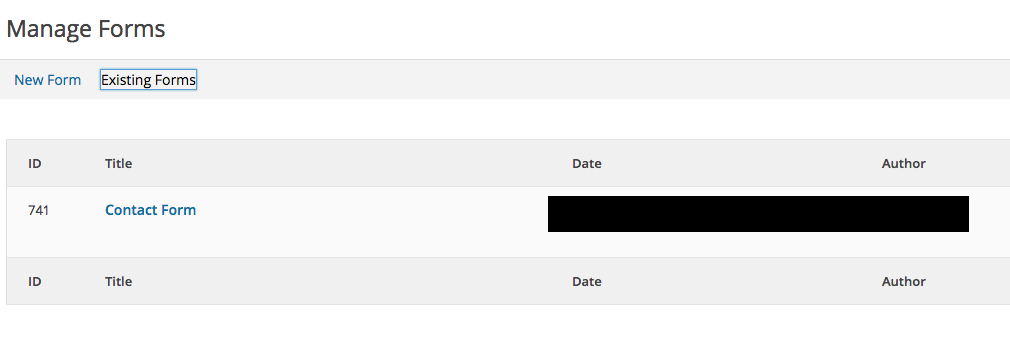
New Form
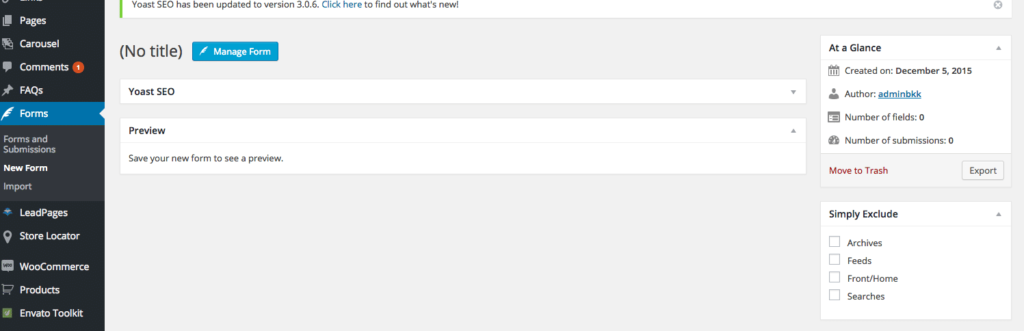
There you can click on New Form. Once you clicked you will see existing forms under forms and submissions if there are and if not the option to add one or many clicking New Form:

Manage Form
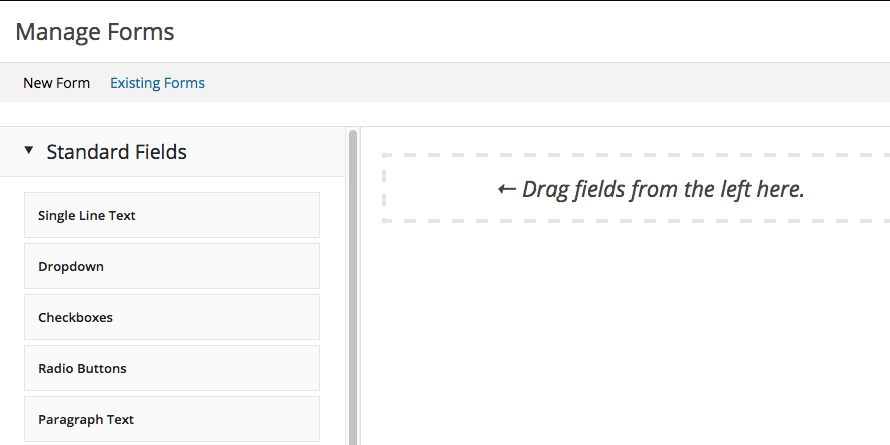
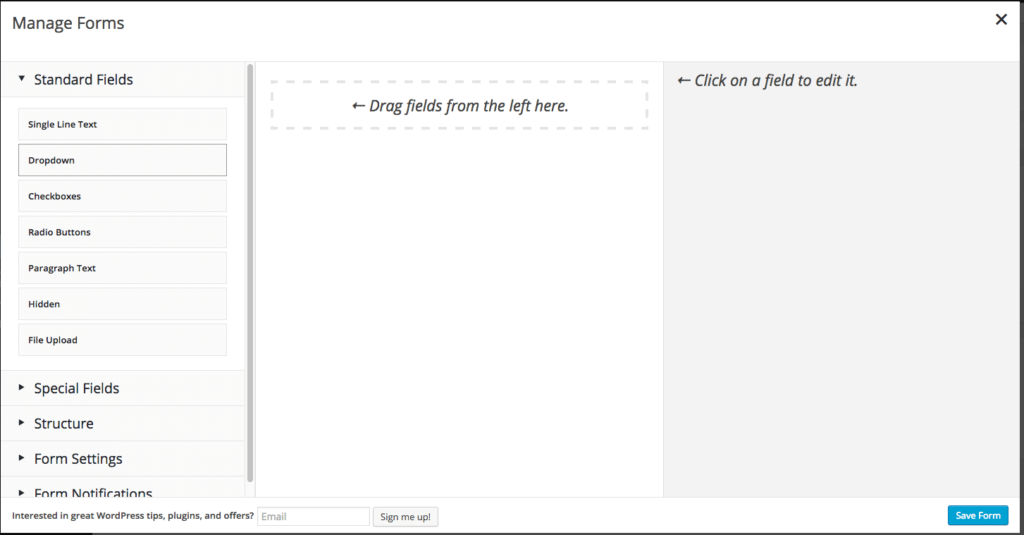
Click on manage Form to see all the fields that can be added. You will get a popup where you can drag fields and text areas and so on from the left side to the form itself:

Standard Fields
You will see the standard fields:
- single line text
- dropdown
- check boxes
- radio buttons
- paragraph text
- hidden field
- file upload
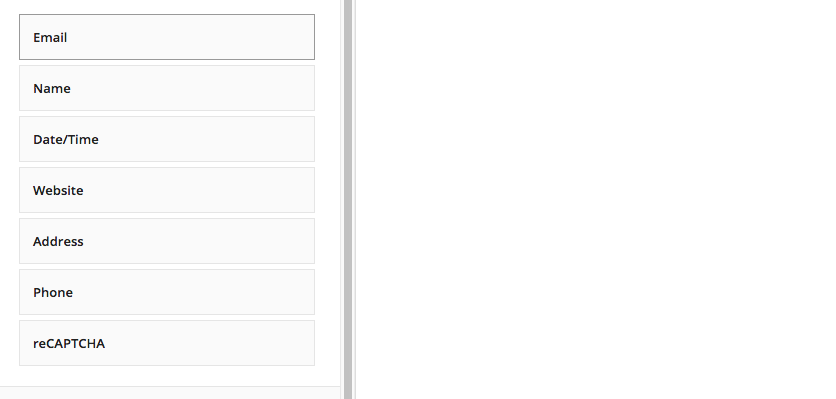
Special Fields
Then there also are a few special fields

as you can see in the screenshot there are the following options
- name
- date/time
- website
- address
- phone
- reCaptcha
A lot of these are useful and check the right data is entered so make use of them!
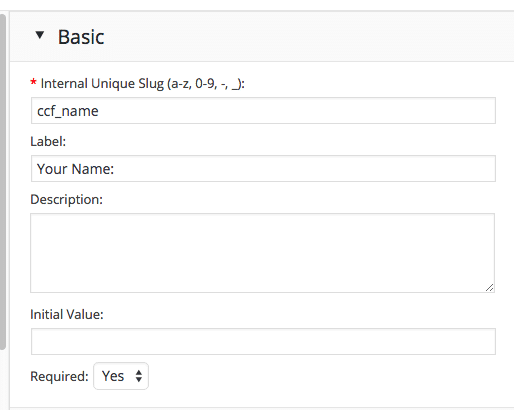
Edit fields
All these fields can be dragged into your form. Once added you can click on them and change their names (label), value and whether they are required or not. Internal unique slug is auto generated and should not be touched really.

Form Settings & Notifications
Two other sections that are also important are the Form Settings section and notifications section.
Form Settings
In form settings you can add the following items which are paramount:
- form title
- form description
- submit button text
- completion message
Elements one should not skip!
Form Notifications
Under form notifications you can pick whether you want to send an email notification when a form is submitted. Simply change to yes when you want this be done.
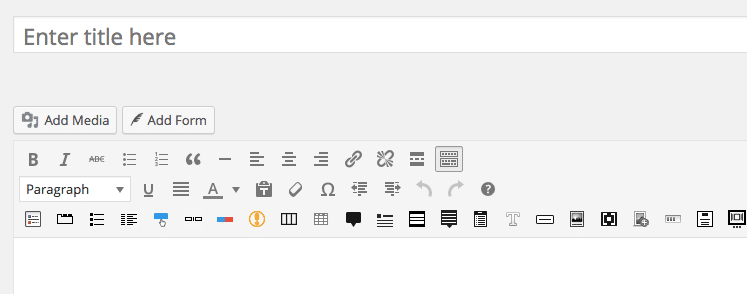
Add Form to Page or Post
Once you have created a form it can be added to any page. When you create a page there is always a button present to add forms.

You can then add an existing form or create a new form right from the new page or post:
Insert Existing Form
When you click on existing you will see the following and when you hover on the form you like you will see the option to insert it into a post:

And then you are all done. I mean the form should work. Styling may be an issue, but that is something you will have to add to your theme CSS.