To set up Sage 9 with WooCommerce things have to be done slightly different from the setup in Sage 8. This mainly as Sage 9 works with the Laravel Blade templating system. It is mostly the same though. Here is how the Sage 9 WooCommerce setup is done.
Note Also see Sage 9 Beta 3 follow-up post
Steps to take
- Create
archive-product.phpandsingle-product.phpin the theme root with<?php woocommerce_content(); ?> - Add theme support in
sage/src/setup.php(moved to app/ since beta 3) withadd_theme_support('woocommerce'); - Add woocommerce.blade.php inside templates/woocommerce
- Add dummy content
- Start styling
WooCommerce Files
The WooCommerce files that are necessary as a bare minimum you can just copy from the plugin or as stated you can just use:
<?php woocommerce_content(); ?>
inside empty newly created files. The latter being much cleaner to start with. So go for that.
WooCommerce Theme Support
For the WooCommerce theme support you can use this snippet:
/**
* Enable WooCommerce Support in Theme
* @link https://docs.woocommerce.com/document/third-party-custom-theme-compatibility/
*/
add_theme_support('woocommerce');
Add it to your setup.php file inside theme/src (moved to app/ since beta 3). This will activate WooCommerce support for your theme.
Missing Files Notices
Then you will still have notices like header.php missing:
Notice: Theme without header.php is <strong>deprecated</strong> since version 3.0.0 with no alternative available. Please include a header.php template in your theme. in /srv/www/filathlos.imagewize.com/current/web/wp/wp-includes/functions.php on line 3959
as well as footer.php and sidebar.php . You can add blank ones for starters to deal with these notices and add files later. They can be added to the root of the theme, but in the case of Sage you should really put them in the templates folder.
Mind you this only happens on a clean setup. Why these notices are shown and why these files are not added to the theme can be read here.
Dummy Content
Dummy content is inside the WooCommerce theme. So you can import it using the WooCommerce importer. Do not download it from another site as that fails most of the time. I did and it failed to import the images resulting in more notices.
Next Steps
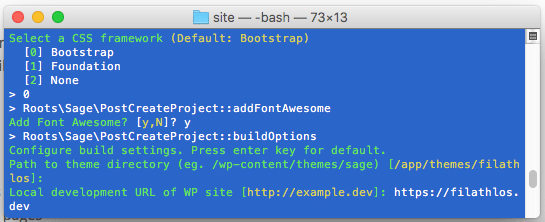
The next steps for the Sage 9 WooCommerce Setup would be adding serious styling. But as usual it will be better to first work on the general header and theme navigation, footer and general pages before moving on to that. In Sage 9 you can choose your own CSS framework, Foundation or Bootstrap:

Bootstrap
For my next theme I will be choosing Bootstrap. Once I have done some more work on it I will add another post with details on the single-product.php, product-archive.php and so on styling.